До этого данные, по которым нужно рисовать диаграмму, хранились в исходом коде в виде джаваскрипт-объектов. Теперь приложение может использовать данные извне в виде специального файла в формате .json, описывающего диаграмму.
Такой файл состоит из объекта с двумя значениями. В одном хранится заголовок графика, во втором — список из событий. Каждое событие, в свою очедерь, тоже объект с тремя уже знакомыми значениями. Выглядит файл примерно так:
{
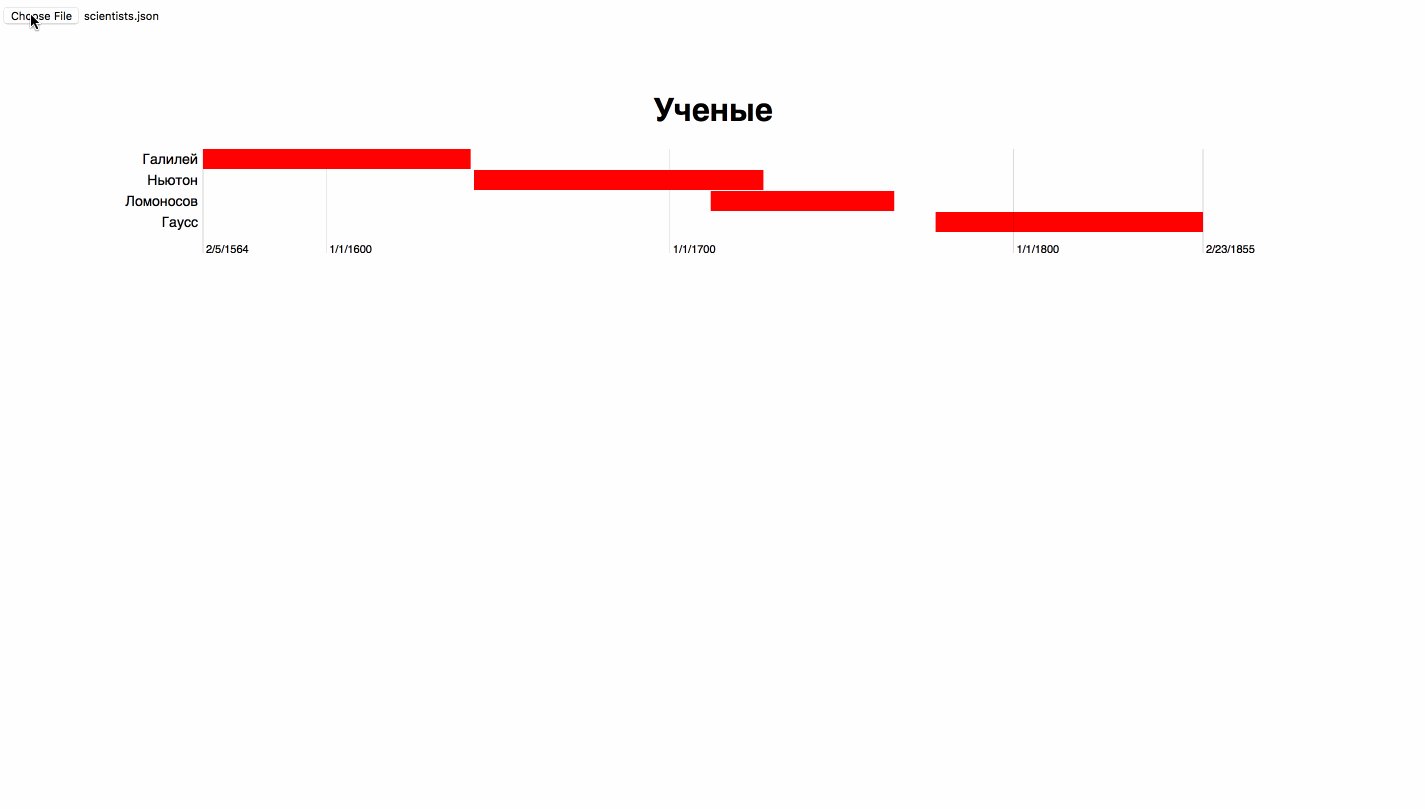
"chartName": "Ученые",
"events": [
{
"name": "Галилей",
"start": "1564-02-15",
"end": "1642-01-08"
},
{
"name": "Ньютон",
"start": "1642-12-25",
"end": "1727-03-20"
}
]
}
Приложение преобразует информацию по схеме:
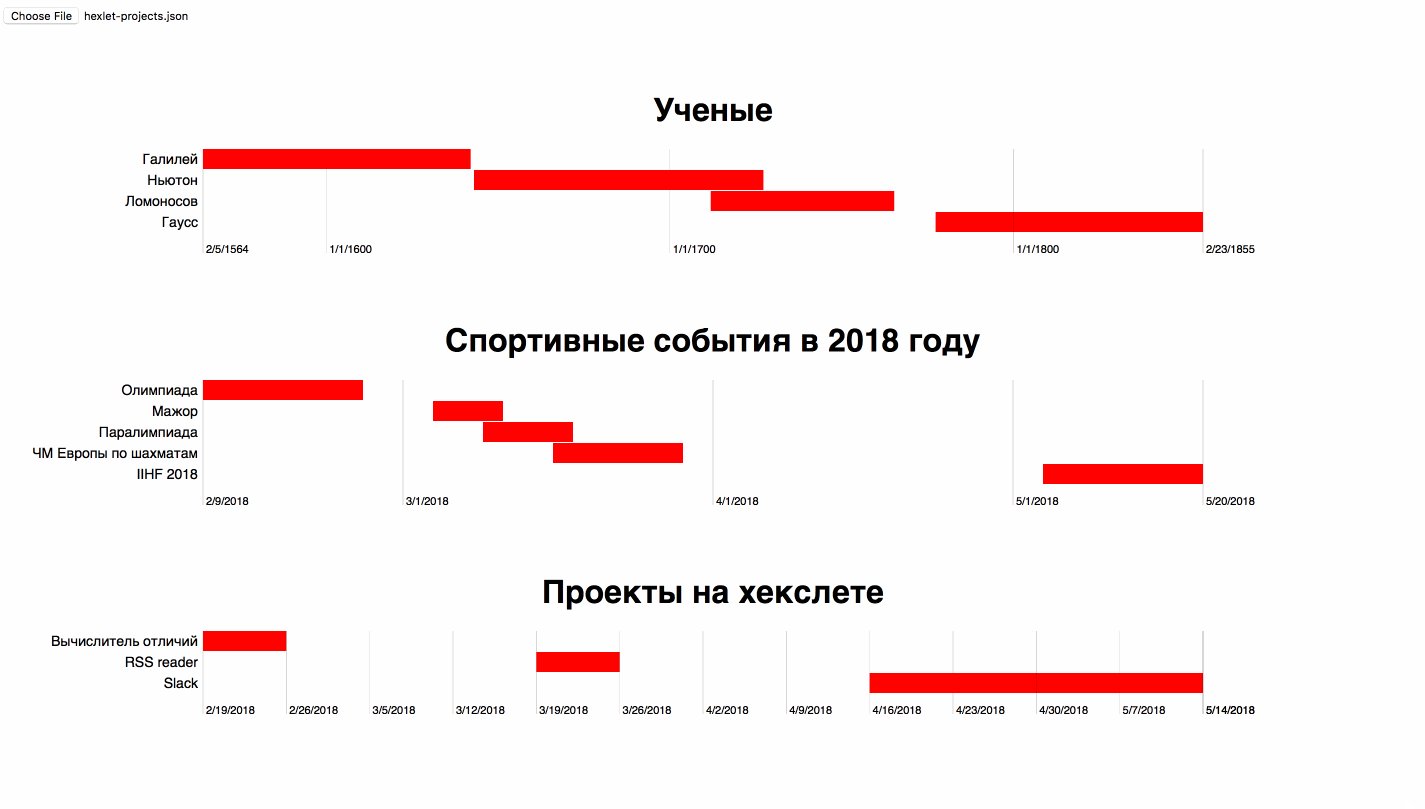
Файл с информацией → Представление данных в виде жс-объектов → Страница с отрендеренным графиком в ДОМ
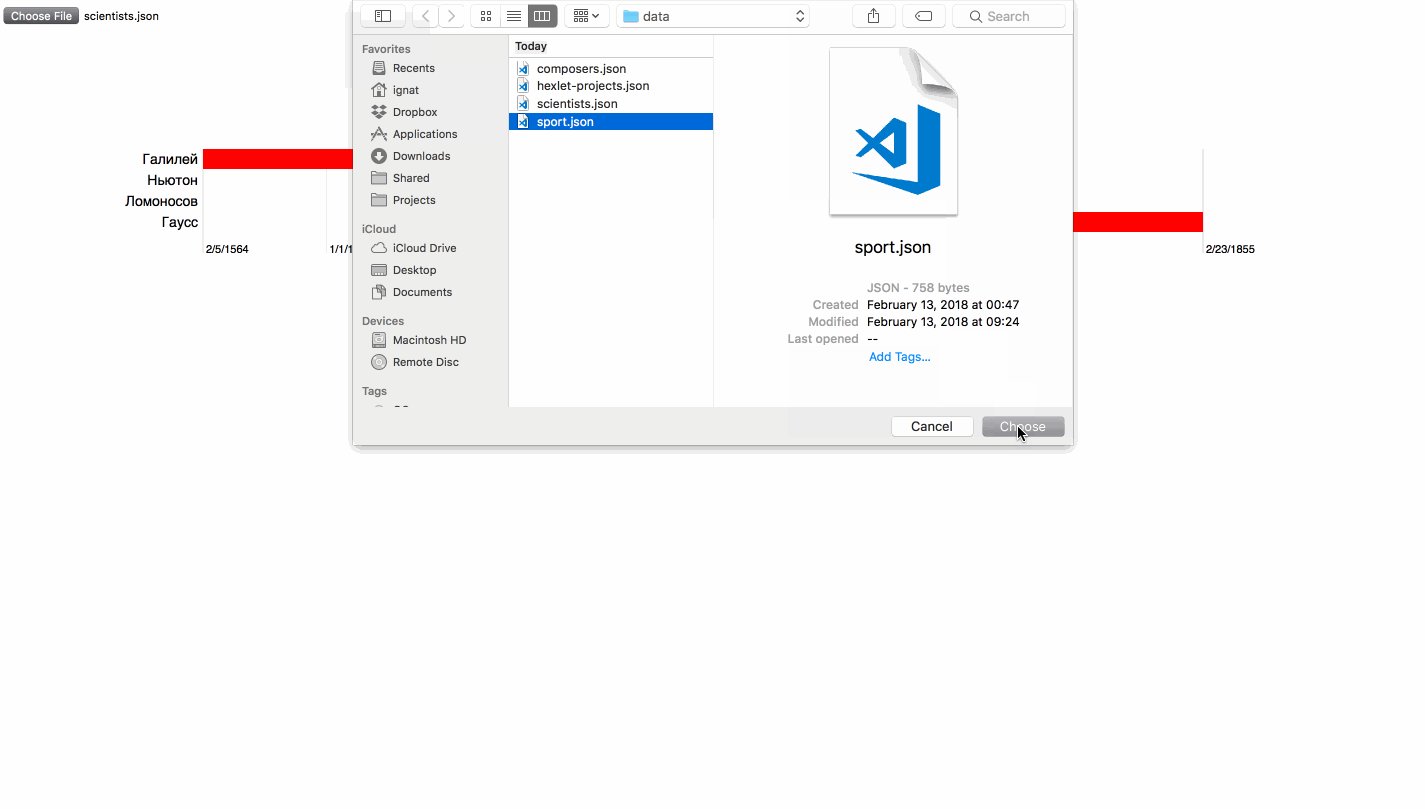
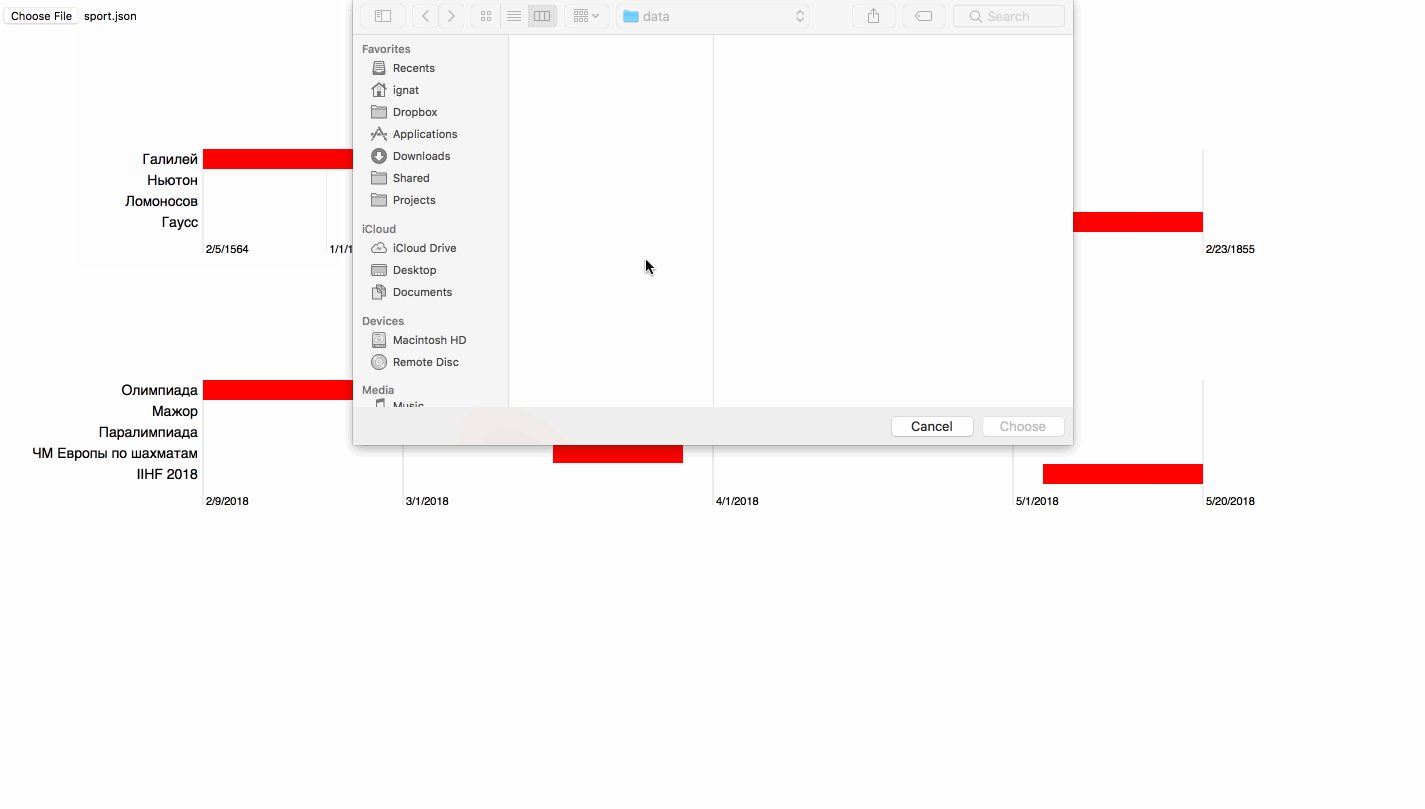
Вопрос с генерацией графика в виде ДОМ-объектов на основе данных в жс уже был решен. Чтобы получить данные из файла пришлось разобраться, во-первых, как загрузить файл; во-вторых, как этот файл распарсить. Для первого в браузере есть объект FileReader, для второго — функция JSON.parse

Еще поправил механизм рисования подписей с датами. Чтобы они не наплывали друг на друга, алгоритм смотрит, сколько подписей получится вместить, и соответственно выбирает шаг сетки от одного дня до столетия.